How to make changes in browser Developer Tools persist after page reload
Web browser Developer Tools (DevTools) are a powerful tool for debugging web sites.
Using the Developer Tools it is possible to make any changes to the HTML markup, styles and JavaScript code on the fly, observing the changes in real time.
The changes made disappear immediately after reloading the page. If you need the code changes made in the Browser Developer Tools to be saved after the page reloads, then this article will tell you how to do this using the Google Chrome (Chromium).
Open the Developer Tools (F12 key) and go to the “Sources” tab, find the “Overrides” section there:
Click on “Select folder for overrides”, select the folder where the files will be saved to overwrite the site files. On the request for access rights, click the “Allow” button:
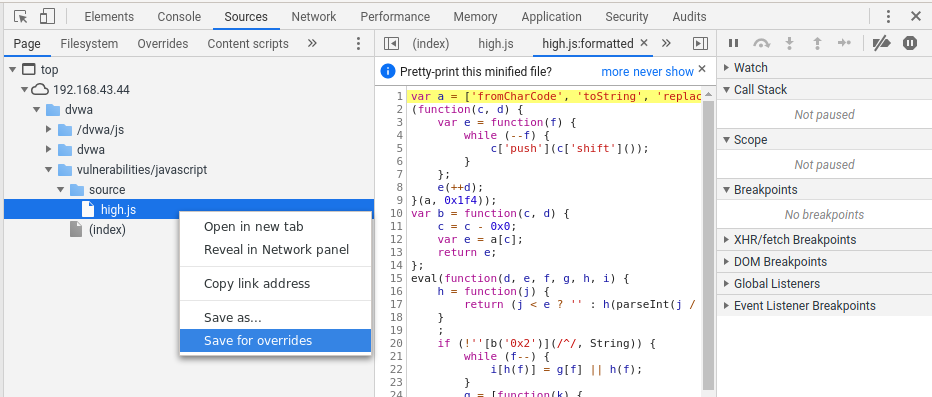
After that, in “Sources” → “Page” in the context menu, “Save for overrides” will be available for any page:
Now all the files for which you selected “Save for overrides” will be saved to your hard drive. You can make any changes to them and they will also be saved on an ongoing basis. And when you re-open the sites, the versions you saved will be used instead of the original files.
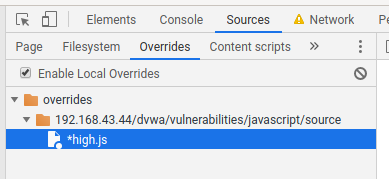
On the tab “Sources” → “Overrides” you will see a list of all saved files for all sites:
How to cancel Overrides (local overrides)
On the “Sources” → “Overrides” tab, select the file that you do not want to use so that the original copy from the site is used again, right-click on it and select “Delete”:
How to not use certain script or style files when opening a site
If you want to prevent usage of one or more files of a site, add this file to Overrides and completely delete its contents – that is, an empty file will be used, which actually means deleting it.
How to add a script or styles when opening a site
You can add code or styles to existing files using Overrides. Or pay attention to the “Sources” → “Snippets” tab. If you do not see the item Snippets, then click on the button » to expand the full list of items.
Related articles:
- How to run Armitage in Arch Linux and BlackArch (50%)
- How to use netcat (nc), ncat (50%)
- How to make a local web server accessible from the Internet without a white IP (50%)
- Best Kali Linux tools in WSL (Windows Subsystem for Linux) (Part 1) (50%)
- How to hack routers in Windows (Router Scan by Stas’M manual) (42.7%)
- How to install the latest aircrack-ng release in Linux Mint or Ubuntu (RANDOM - 7.3%)